Are you spending a lot of time and money on the website, but the efficiency isn’t good enough, and you are sure that it could be better? In this article, we will observe web design trends, how do they affect your conversions, how CMS platform is related to it and how you can migrate all of your data and get a new trendy design!
Firstly, let’s check a short description of the history of trend formation:
The early 1990s: the first publishing language has been welcomed – HTML. No animation, pictures, or other interactive elements. There was only text and links.
In the late 1990s, the new technology appeared – Flash. This one provided the possibility to attach music, video, and animation into web pages. It really was the period of the creative and technological breakthrough in web design.
2000-2002: Cartoonish visuals were typical for most sites. Developers already used HTML4, PHP3, and CSS2. Also, web pages started to contain less text and become more dynamic.
2004-2007: Scrolling was unpopular, so web pages were short. Websites written completely in Flash were also popular, HTML was quite limited. In 2006 skeuomorphism and naturalism in web design had started to appear. Long scrolling pages, stock pictures, realistic shadows were the main tendencies. In 2007 signed two important occurrences: the development of adaptive web design (due to the requirement of full-fledged layouts for mobіle and tablet devices) and the establishment of the caramel style of web design.
2009-2011: There are the main characteristics of the web design of that time: contrasting colors, virtual stickers, glossy images, illustrations, rounded buttons, gradients. Developers could create such complex in terms of layout websites thanks to the appearance of HTML5.
2013-2014: Flat against skeuomorphism, the appearance of Google Material Design.
2015-2018: The appearance of semi-flat, UX/UI, the time of animation and interactive elements, large typography, and multidimensional shadows
Why are we observing this old trends? How is it connected to your site’s conversions?
The answer is simple: the websites that were developing simultaneously with the trends not only have survived through the years but also evolved to market giants! And if your CMS platform can’t let your site grow bigger, maybe it’s time to migrate your content and data to a new CMS using aisite service?
The biggest web design trends 2020
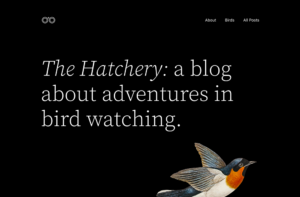
1. Dark mode
The dark themes look super modern and stylish. Also, it’s easy on the eyes.

by kukuhaldy
2. Imperfections
Everything perfect and clear goes away – the hand-drawn imperfect design elements – that’s what people like these days. It injects emotions and humanity into websites.

3. Alluring 3D elements
In 2020 experts expect to see much more immersive 3D web designs drawing users, visually breaking down the borders between digital space and reality. It really holds customer attention. Check it yourself!

via Ueno
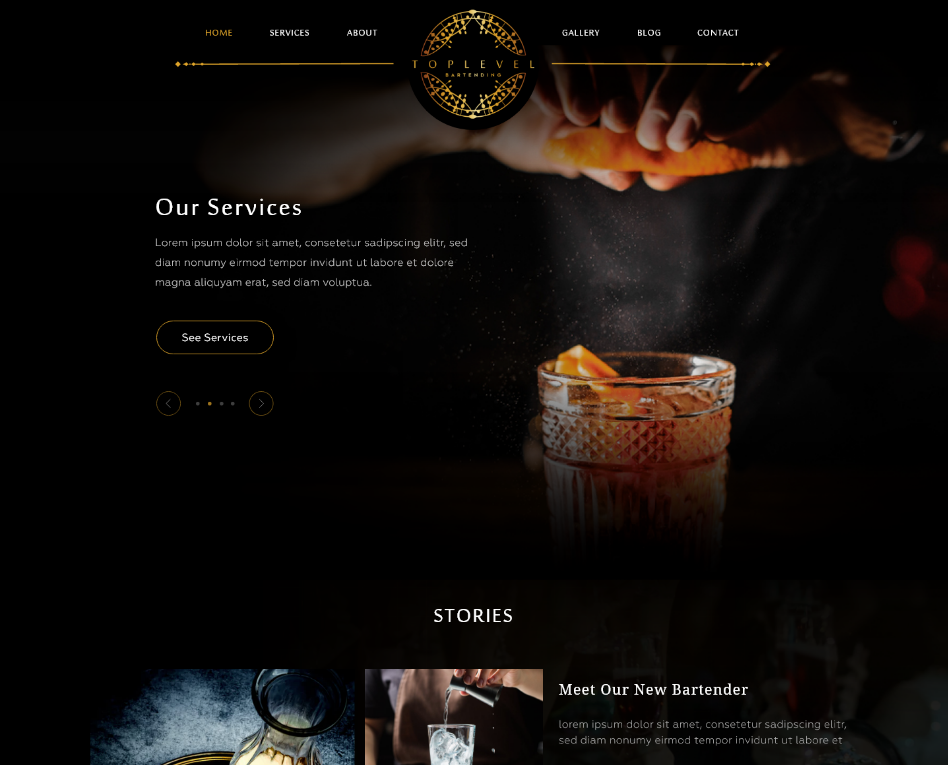
4. Soft shadows, layers, floating elements
This trend is all about creating depth. Soft shadows, as well as floating elements, add interest hat and give your web page a “3D Lite” look.

by Mike Barnes
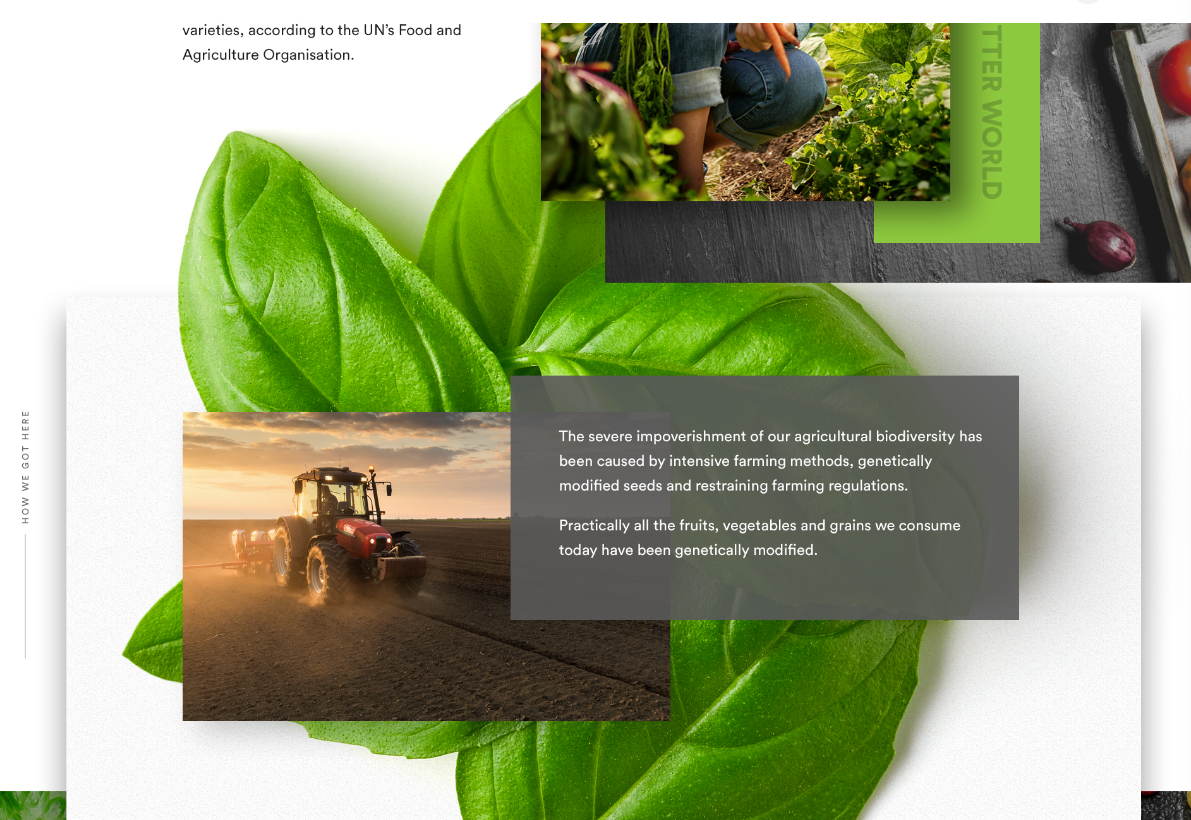
5. Photos mixed with graphics
This design trend can help you to create a special and memorable website appearance! Turn on the creativity and connect it to your product or service and check the results!

by Ashish Rai
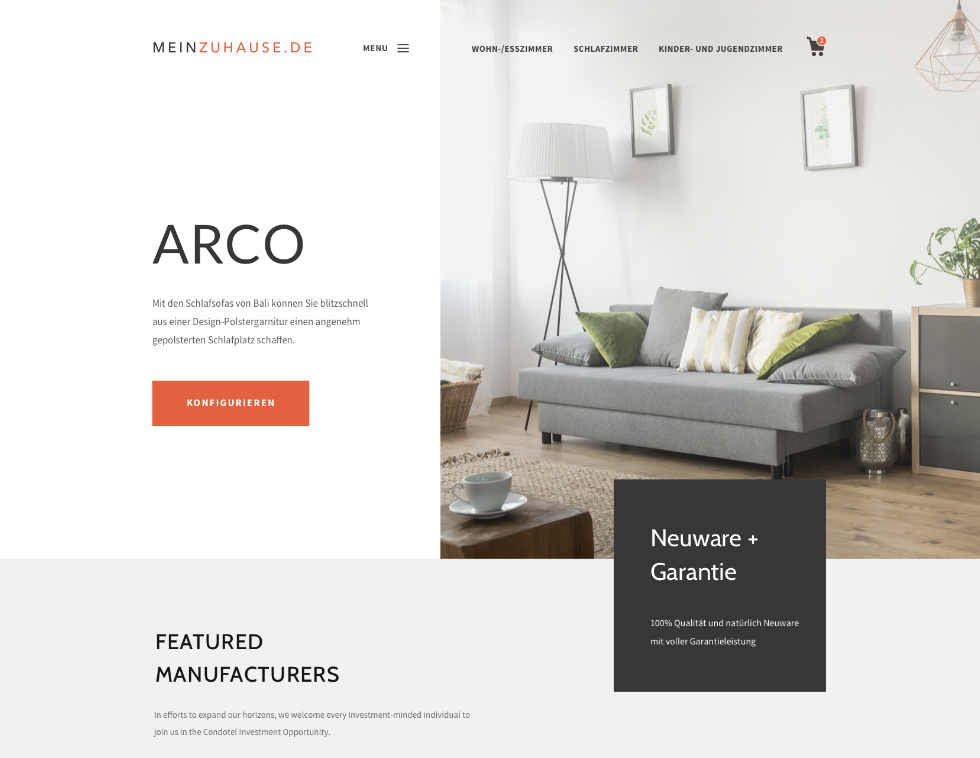
6. Solid frames of white space
Minimalism is still the thing. And its combination with beautiful photos, solid white frames can look really gorgeous!

7. Bright color schemes
Glowing, luminous, futuristic colors, glow-in-the-dark neons, and highly saturated colors and designs could also look very good.

by Hiroshy
In case your CMS limits your creativity or doesn’t meet your needs – aisite can help you a lot! Using it, you can migrate all of your content and data from one platform to a new one! Furthermore, if you are moving to WordPress, you can order the Design for just-migrated too! It will be totally refreshed website, with a lot of new essential features and trendy stunning design!
So don’t waste your precious time, Start Free Demo Migration!