Recently we’ve got a chance to meet Daniel Corin-Stig, CEO of White Label Agency, an ‘everything-about-WordPress’ company. This wasn’t a chance meeting for sure since the tips which Daniel has shared with us can make your website a real superhero. How? There isn’t a line of odd text so let’s get inside 😉
What is page speed and why does it matter?
The time it takes to load a site is referred to as page speed, and is an important metric for all webmasters to keep an eye on. Surprisingly, many people overlook this aspect of their websites with serious consequences for their effectiveness as lead generating tools.
Even digital agencies that build websites for others have sometimes bottom-grade page speed performance.
There are three main reasons to pay attention to the performance of your site’s loading speed:
1. More visitors will see your site
Visitors are impatient. If your site takes 4 seconds or more to load, 25% of your visitors will leave (check out this useful infographic on performance by Loadstorm) before entering.
2. It improves the impression of your brand
A fast-loading site shows that you’re on top of things, bringing quality in the details of customer experience and can help conversions.
3. You rank higher in Google
Since Google’s search algorithms reflect what users appreciate to find, and your visitors will like a good page speed, it is one of the factors determining how high your site will rank in organic search.
How do I know the page speed of my site?
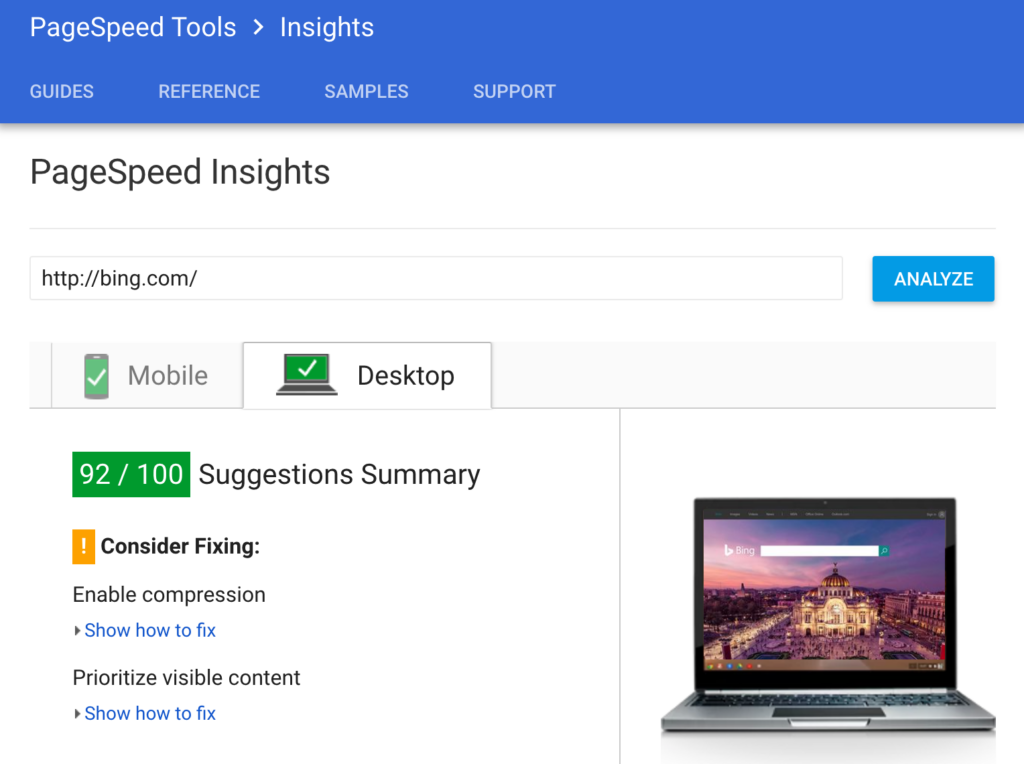
The simplest way to find out what the page speed is for your own site, or for someone else’s, is to use Google’s developer tool for page speed:

You’ll get two scores from 0-100, one for the desktop view and one for mobile. Interpreting the numbers is not an exact science, but here’s my take on it:
- 0-40 / 100
A score below 40 means your visitors are frustrated and Google is not giving you the love your business deserves when ranking it in search results. - 40-60 / 100
A score between 40-60 is OK, but either you have a lot of functionality on your site, or there’s low-hanging fruit to improve the user experience. - 60-80 / 100
From 60-80 is where a lot of businesses sit comfortably with a good loading speed and all the functionality they desire, such as tracking software and javascripts. - 80-90 / 100
If you find a site with 80-90 in page speed, they made efforts to speed things up but didn’t necessarily set it as the top priority. - 90-100 / 100
Everything above 90 is almost for show – it’s requires dedication and trade-offs, but I salute everyone who does get there.
What are the influencing factors?
When you run a test in Google’s page speed tool, you’ll also get recommendations on how you can improve your site’s performance. The categories of suggestions you’ll find are the following:
- Avoid landing page redirects
Redirects are typically used for taking a visitor from a desktop version to a mobile version of a site (example.com → m.example.com). - Enable compression
Use of data compression to minimize the size of e.g. CSS, JavaScript, and HTML texts. - Improve server response time
The time it takes for your server, or hosting, to respond to the browser’s requests depends on the provider and the location of their servers. - Leverage browser caching
The server can tell your browser to save a resource for later, so it can reuse it through caching instead of downloading it again and again. - Minify resources
This factor measures if there are unnecessary lines of code, such as comments or other unused code, that can eliminated to reduce file size and processing time. - Optimize images
A common problem with page speed is that images are larger than they have to be, either from the file format, quality setting or the resolution used. - Optimize CSS Delivery
For the browser to render the page, it needs to first access the styles for them. With a large CSS file to download, the page might need to wait for it to complete before rendering the page. - Prioritize visible content
By making sure that the resources needed first, i.e. the content above the fold, are also loaded first, the site will render faster. - Remove render-blocking JavaScript
When the browser processes HTML code, it will pause to load referenced scripts, so it’s useful to minimize those and make sure they aren’t loaded earlier than necessary. - Use asynchronous scripts
Allowing scripts to be loaded in the background so they don’t block rendering is another way of prioritizing and optimizing loading time.
To simplify, the optimization and your performance score comes down to three basic things:
- How much data you need to download to view the page
- How many requests your browser needs to send back and forth to the server
- When the resources are requested to be downloaded compared to when they are needed
What functionality and content comes with a page speed tradeoff?
Plugins
If you have a WordPress site and enjoy the use of plugins to fix things for you, then you might be causing a bit of drop in page speed. Many web agencies prefer to keep the number of plugins used to a minimum, since they typically have more code than immediately necessary for the function needed. Consider for instance a plugin for adding a favicon – if you know how to do it you are better off adding it without a plugin.
Images
Images and videos constitute the majority of the data needed to be downloaded to view your pages. If you use full-width image headers, then the file size will naturally be larger than if you have a background color and smaller images on the site.
Scripts
There are scripts for a lot of different functionality on a website, some you think about and some you don’t. Examples of external scripts that impact page speed the most include various forms of analytics (Google, Hotjar, email marketing tools), live chat support, embedded YouTube scripts and social media buttons.
Four Stages of Pagespeed Optimization
If you want to start your page optimization with the things that have most impact or the low-hanging fruit is a matter of choice, ambition level and skills.
I have outlined four stages of recommended fixes based on a combination of what is easily fixed and what has the most impact.
Remember that every site is different, and the numbers are very rough estimates to give you an idea of what to expect. If your site is simple to begin with and doesn’t have large images, you might start at 85 even before any of the fixes are implemented.
Stage 1 Fixes: From 0 to 70
- Reduce image sizes
Make sure the original files are sized according to your needs. Changing sizes in the CSS will only change how they are viewed in the browser, not the file size needed to be downloaded. - Compress images
For jpg files, aim for a compression to around 60-70% quality and check the result. - Get a good hosting provider
You can read reviews online to see what providers perform better, but to be safe you can go for a recognized brand and expect to get what you pay for. Google will alert you if the response time is more than 200ms. - Eliminate unused resources
Uninstall plugins that you don’t use, and make sure you’re not running scripts (e.g. for analytics) that you’re not using. Some scripts may also be in use only on certain pages, and then you can make sure they’re only loaded on those pages.
Stage 2 Fixes: From 70 to 80
- Reduce the total size of your pages
Review your page designs and the way you split your content into different pages. Maybe there’s a way to provide a better or equal user experience with less images and content on each page. If you’re running on a premium WordPress theme, you might consider getting a custom WordPress theme that carries only the code you need. - Collect your CSS in one stylesheet
By having all your CSS in one stylesheet, you reduce the number of times the browser needs to request assets from the server. - Collect all JavaScript in one file
Same as for CSS files, reduces the number of times your browser needs to request assets from the server. - Minify CSS file(s) and JavaScript
Eliminate all the comments, row breaks and spaces in your CSS files. Since it makes them difficult to read and modify for us humans, you can use a tool to help you. Google refers to UglifyJS for JavaScript minification, but you can also use WordPress plugins like W3 Total Cache or Autoptimize to take care of both CSS and JavaScript. - Set up correct browser caching
Google recommends that you cache assets (images, CSS, JavaScript, ..) for a week or more unless they are changed frequently.
Stage 3 Fixes: From 80 to 90
- Compress files using Gzip
Reduce the size of your data files using compression. A popular plugin for WordPress sites that you can use is the previously mentioned W3 Total Cache. - Set up Content Delivery Networks (CDNs)
CDS is a network of servers that cache static versions of your site to allow visitors to access and load them quicker. You can get this from a provider such as CloudFlare, or use functionality from your hosting service if they offer it, such as WP Engine. - Eliminate or move render blocking scripts to below the fold
This is one of the more advanced things you can do, and requires a look into what scripts are running on your site and where/if they are needed.
Stage 4 Fixes: From 90 to 100
At this stage, you need to get creative and pay attention to all details. Most likely the content of your page will need to be traded against page speed, so beware of how it affects your conversions.
The best way to understand how to take your site the whole nine yards is to read this account from Felix Tarcomnicu of how he brought his company’s site to 100/100.
Conclusion
Now that you’ve learned about what page speed is, why it’s important and how to get your site as fast as lightning – it’s time to get started. Here’s how:
- Test your site URL to Google’s page speed tool.
- Check your current score on mobile and desktop
- Review the suggestions for improvements Google provides
- Decide on your ambition level and set a goal
- Grab your web developer (or get yourself a coffee) and set up your plan for how to reach the goal
- Implement your changes and review the progress. Maybe you can write a blog post about your success to inspire others..
If you want to dive deeper into the topic, here are three of my favorite reads:
- Moz – “Optimizing Page Speed – Actionable Tips For SEOs and Web Developers”
- Kinsta – “A Beginner’s Guide to Website Speed Optimization”
- WP Curve – “WordPress speed – How to reduce your load time to under 1 second”
Best of luck on your quest for a speedy site!
Liked the article? aisite, an automated CMS migration service not only takes care of your website conversion but is always on the road to finding great sources of useful and ‘how-to’ content.