The WordPress CMS is known for its ease of use and the amazing themes and plugins that bring about the power of customization to it. Although the plugins are pretty much self-sufficient in the features they intend to offer, there is always a scope for further customizing a WordPress theme.
Talking of customization, it can seriously overwhelm certain individuals who are either new to the arena or the ones who have previously relied on professional developers for help with their websites. Well, if you are one such individual, you really don’t need to worry about customizing your WordPress theme.
Because, here is a Non-Developer’s Guide for Customizing a WordPress Theme. Let’s roll through it.
In the case you’re looking for more features, save time and still keep all simple, Visualmodo WordPress themes will be the way to go for you once their themes offer an entire drag & drop system directly on the front-end of the site.
To begin with
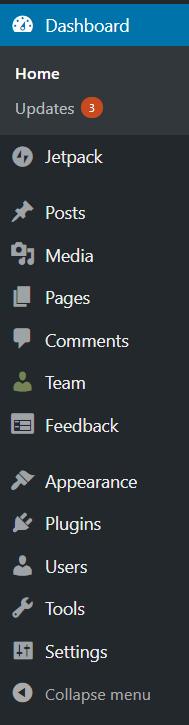
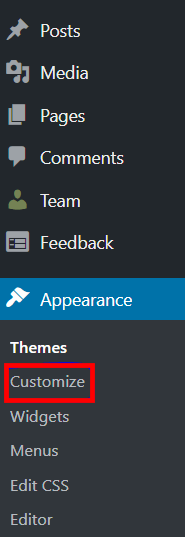
To start customizing your WordPress theme, you begin with the site’s dashboard. Once you log in to your WordPress site’s dashboard, head straight to the ‘Appearance’ tab and then click next on ‘Customize’.
Here is a screenshot for reference.


Next up, the screen will take you to the actual customization space with the action module menu on the left and the live preview of your site on the right. As you keep making changes, you will be able to see how the appearance of your website looks.
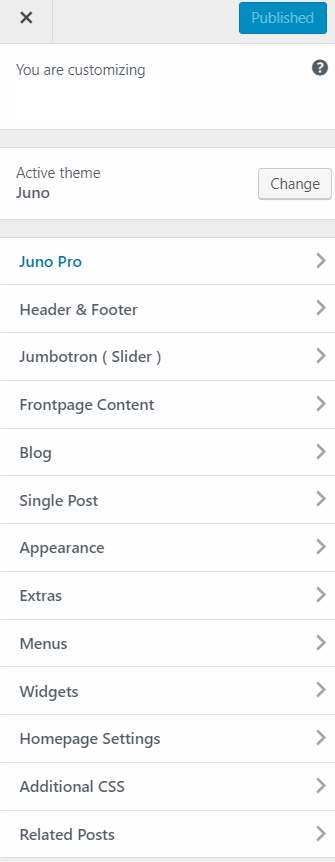
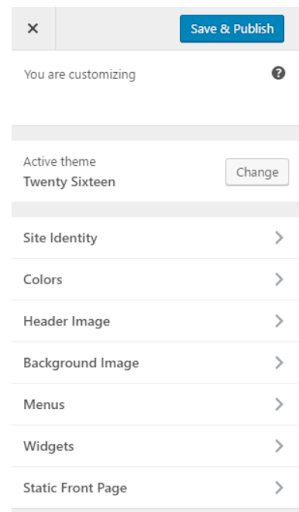
Once you have clicked on the ‘Customize’ tab, several modules (based on the theme you are using) will be displayed in the Customizer sidebar.
Here are the two examples of modules displayed for the Twenty Sixteen Theme and the Juno Theme. Likewise, the modules will differ for different themes.


These modules will let you make individual customizations to the theme. They are self-explanatory and will hardly need any assistance for understanding. As you go ahead making the changes, the preview screen on the right will reflect the overall changes made to the website.
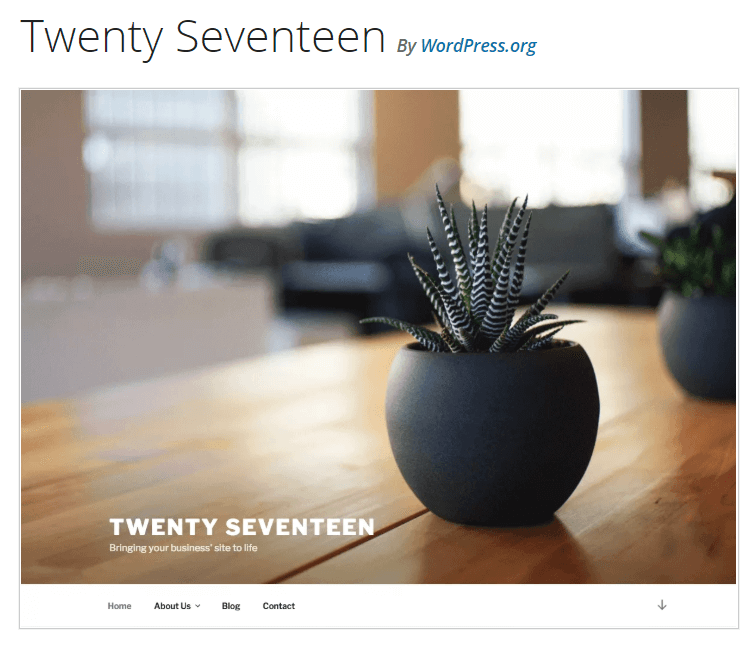
To give you a better understanding, let’s customize the theme Twenty Seventeen Theme for this post.
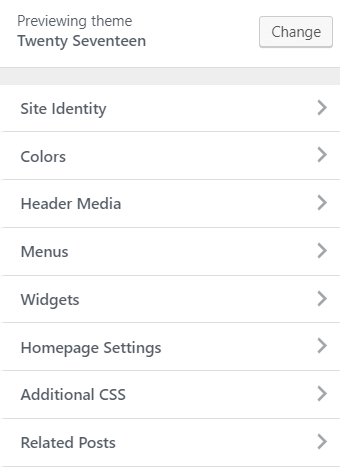
Since it’s a pretty simple theme, the customizer will display the following modules for the Twenty Seventeen WordPress Theme.

1. Site Identity
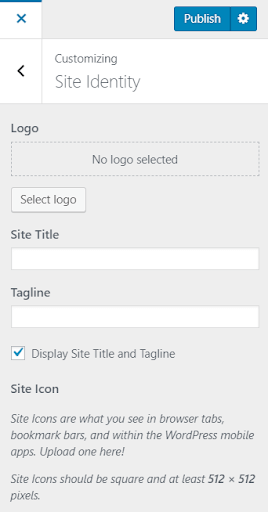
The Site Identity module is about the Site Title, the Logo, and the Tagline of your website, pretty much the identifiers of your WordPress website. Under this module, you can upload a Logo to the media library and it will start showcasing it on your website.

The other elements of the module will help you set up the title of your site and the tagline.
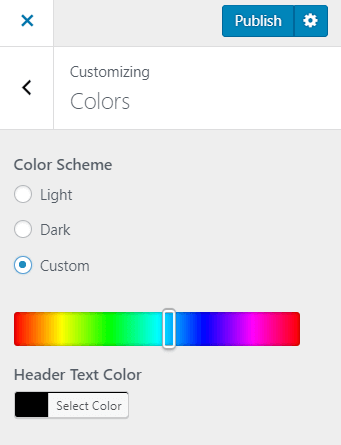
2. Colors
Under this theme, you can set the modules to arrive on either the Light, the Dark, or the custom color of your choice.

You will also be able to set a Header Text Color of your choice, as shown in the image above.
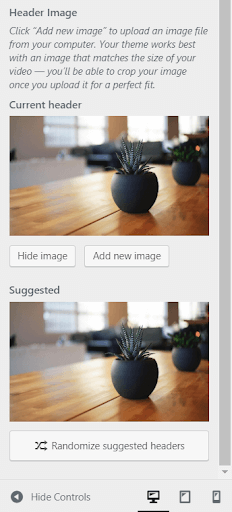
3. Header Media
The Header of your website is a prominent space for making the right impression on your audience. The Header is like a cover image for your website. Hence, before you zero in on a choice, make sure that the Header image suits the content of your website well.
In the Twenty Seventeen theme, you cannot put up video headers on your page. It’s a pretty simple theme for beginners or rather a simple website. However, if you add a video Header with a help of a plugin or other code changes, the image will be used as a fallback while the video loads.
The following module shows up for the image Header.

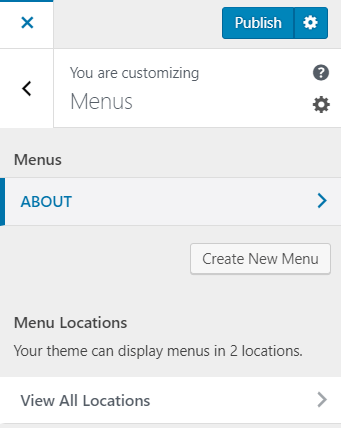
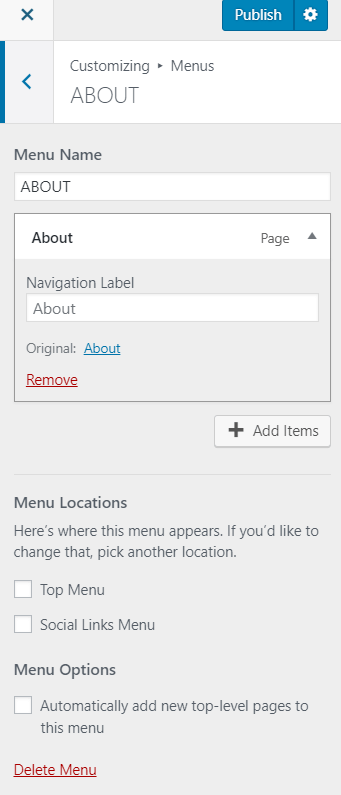
4. Menus
The Menu tab on the customizer will help you create the Menu bar on your WordPress website.


When you are making changes to the ‘Menu’ module on your theme, it will decide if you want to have a Top Menu or a Social Links Menu (For the 2017 theme) down below on your website. You will also be able to add individual pages for these items in the Menu wherein you can later add the desired content.
All the modules are self-explanatory and will guide you to make the changes.
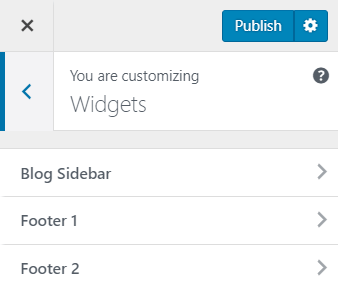
5. Widgets
Though tiny, WordPress widgets serve a significant function of taking the site visitor quickly to certain areas of the website. When added to the sidebars, they become even more functional. Customizing them on your website is as easy as the other modules.

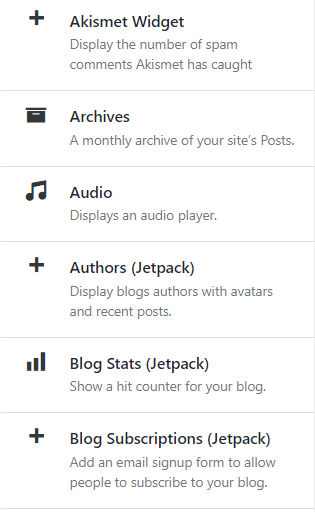
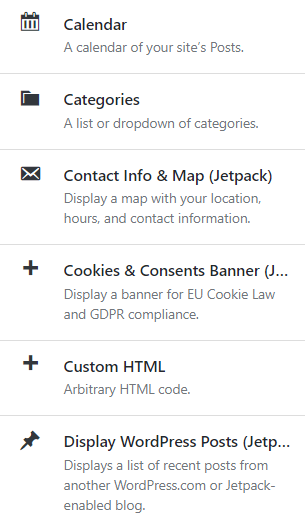
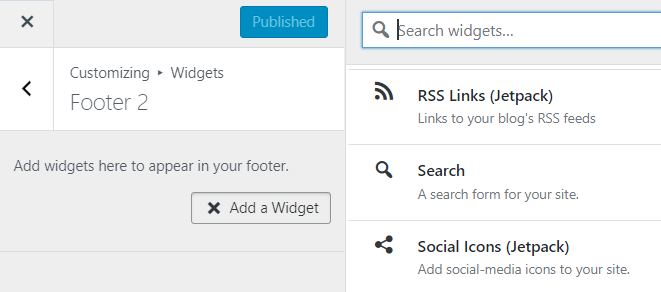
Based on the content of your website and the Twenty Seventeen Theme, you can add as many widgets as you want. If you are not sure of what widgets to add according to the site’s functionality, the customizer has options for you, which are shown in the images below.



Here are some of the widgets that you can use on your WordPress site.
- Akismet Widget
- Blog Stats Widget
- Email Subscription
- Calendar Widget
- Gallery
- Google Translate
- Recent Comments
- Video, etc.
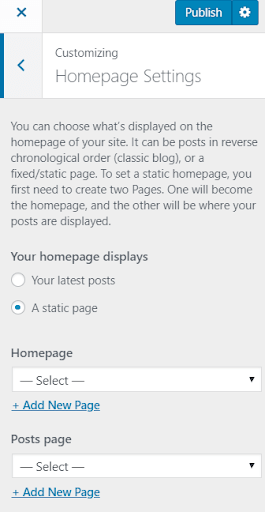
6. Homepage Settings
This module will simply let you choose how you want your site’s homepage to look like. You can either choose to display the latest posts on your site’s homepage or just let it be static.

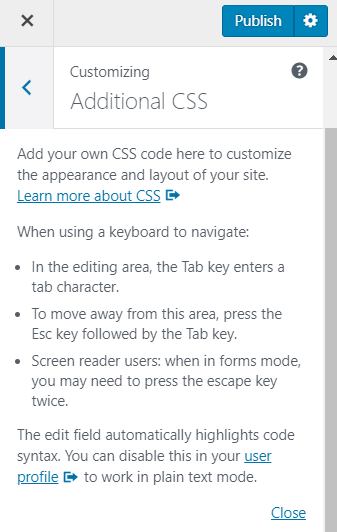
7. Additional CSS
If you are a coder or know a little about CSS, you can go the extra mile to customize your WordPress site’s layout and make it fancier than the customizer would let you.

If you would be interested in learning more about CSS, follow the WordPress CSS guide.
8. Related Posts
You will be required to visit the individual post view to figure out how you can add related posts. Related posts make a great real estate when you want to keep your site visitors on your website for a longer time and let them browse through more pages.
P.S.: For all the modules discussed above, always click on the ‘Publish’ button before you move to another module in order to save changes.
Please make a note as you are starting a new WordPress website. Your site’s performance will be a lot based on the way you customize it, it’s speed, and the hosting provider chosen by you. With services like 000webhost your WordPress website will grow steadily.
Conclusion:
In this blog post, we have talked about how you can do basic customization on your WordPress website without having to worry about it. Once you get a hold of the basic customization modules, you will be able to customize all kind of themes that are simple yet expansive.
With this guide above, we hope that we were able to help new WordPress website owners who are either new to the trade or are simply non-developers, customize their basic WordPress themes.