Microinteractions are everywhere. On websites, mobile apps, mobile phones, on your laptop. You probably started your day with one. How you ask?
Did you wake up in the morning, check your facebook homepage and like a picture? Or wait, did you turn off your alarm in the morning? There you go, that’s a microinteraction right there.
Microinteractions ux design, maybe a set of insignificant moments which are negligible on their own, but they add up to make huge impacts on the user’s mood and opinion.
According to CreativeBlog, “Microinteractions are the small product moments that accomplish one task and one task only. When you change a setting, rate a song, Like a Facebook post, search, or set a status message, set an alarm or pick a password, you’re engaging with a microinteraction.”
Microinteractions are single moments of communication that help users flow through your design.

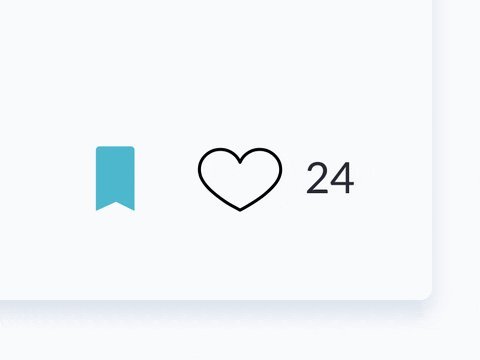
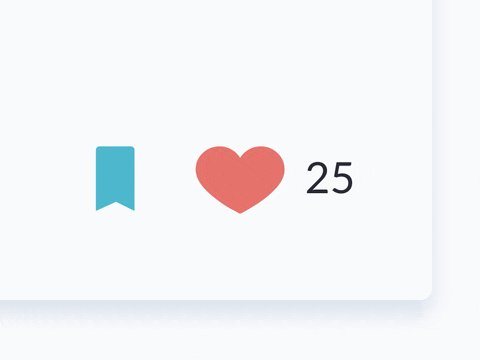
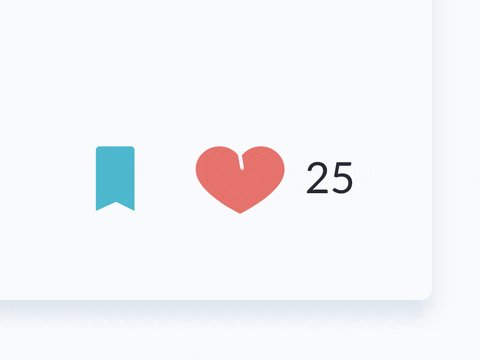
They are very important components of a website that get very little attention. We are all so used to microinteractions on a regular basis that we only realise the difference when they are changed or removed. Remember how twitteratis went haywire when Instagram changed the color of their like (heart) button, or when Facebook introduced new reactions?
The Next Web says, “Each microinteraction is probably so small that you don’t think about it. And each one works because of that simple fact.
As a designer, recognizing the invisibility of micro-interactions is just as important as designing them. You have to create something that feels human and accomplishes a task, making the life of a user easier. You also have to focus on a design that can work in a variety of environments and does not need any instruction or explanation.”
The best microinteractions start with an understanding of user needs and of the context of use. And they need to be changed accordingly. These tiny moments add up to substantial enhancements to your UX.
Importance Of Microinteraction Design
Microinteractions are small and they have considerable impact on your website. They can make or break a design. Microinteractions fine-tune human-centered design. Besides making the users happy, they are great from the business perspective as well.
According to Google, ““Responsive interaction encourages deeper exploration of an app by creating timely, logical, and delightful screen reactions to user input. Each interaction is thoughtful, perhaps whimsical, but never distracting. What will happen if I touch this screen? And then this icon?”
1. Brand Success With Microinteractions
By putting personal touches into products, microinteractions grants identity, enhances adoption and promotes brand loyalty. It helps to successfully differentiate your product from other similar ones by creating features which are distinct and stand out in totality. Also, microinteractions are a great tool to guide users on the working of system for a particular brand.
2. Data Accumulation Using Microinteractions
Data can be collected successfully in an engaging manner through microinteractions. For instance Facebook has an insight dashboard that studies preferences based on like and share buttons. Microinteractions turns a casual micro moment of interest into a useful ground for market research and engagement tracking.
3. Enhanced User Experience
Microinteractions easily turn any activity into a visually enjoyable one. Microinteractions without doubt are the best ingredient for the recipe of UX.

The Microinteraction Design Model
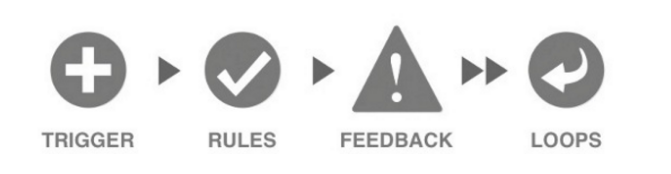
Microinteractions can be thought of as having 4 parts: a Trigger, the Rules, Feedback, and Loops/Modes.Every interaction includes these parts to create a cycle for how things work.

- The Trigger is what starts a microinteraction. This can be a manual control, such as when a user clicks a button or an icon, or it can be the system trigger that goes off when a set of conditions has been met.
- A trigger engages Rules. Rules determine the flow of the microinteraction by defining the sequence of events, as well as what can and cannot be done.
- Since Rules are invisible, users understand them through Feedback, the third part of microinteractions. Feedback (and the lack of feedback) is how we understand the Rules and how the microinteraction works.
- Modes/Loops should only be used when there is a critical but infrequent action that would otherwise disrupt the flow of the microinteraction. Loops determine how long the microinteraction goes on for, if it repeats, and how it changes over time.
When you put a trigger, rules, feedback, and a loop/mode together, you can create a great microinteraction and turn something functional into something more interactive and enjoyable.
Best Practices For Microinteractions
- Fast response time — A response time of 0.1 seconds keeps the user feeling in control.
- Informing users — A loading bar or status icon engages the user and avoids confusion.
- A single theme — Creating a unifying theme to tie together all interactions, micro or otherwise would achieve consistency.
- Draw from context and user research — Knowing your users and the context behind the microinteractions will make them more precise and effective. Make sure the visual cues and animations are appropriate.
- Keep it simple — Don’t add more than necessary: use existing elements to deliver feedback if you can. Don’t turn your microinteraction into a macrointeraction. It’s supposed to be small and simple, so don’t get too clever.
- Design for repeated use — Keep longevity in mind. Design a microinteraction that is universally clear and unobtrusive.
- Use a human voice — A quick way to make your UI less mechanical is a human tone in the copy, especially for microinteractions with their emphasis on feedback and need-to-know information
- Follow the rules of animations — Although a key component of microinteractions, animation is still a field with its own set of rules. Because the two often go together, brush up on the best practices for animation before incorporating them.
Conclusion:
Microinteractions are the hottest UX trends right now. They’re a vital cog in the wonderful machine we call the online experience. Your user triggers the microinteraction, which in turn, triggers another part of the process. With a nice use of progress bars and simple instructions you can create a really unique user experience.
The key to making these moments almost invisible and completely functional to the user is in the details. Design with care. Don’t overthink the aesthetics and focus on direct action with the principles of microinteractions in mind as you go.
Read Microinteractions UX Design: The Small Things That Make A Huge Difference on the Pixelmattic Blog for more information on microinteractions on WordPress websites and tips on implementing them!