It’s inevitable that the start of a new year will bring a new set of web design trends. The reasons why ranging from reacting to changes in technology, the Google algorithm, and consumer demands, tastes and behavior that have occurred over the previous year.
Design is always morphing and evolving to keep up with these changes. One thing is for sure though, you can be sure to see certain trends from the past reappearing, as, like fashion, certain web design trends tend to follow a cycle – for example, minimalism was a big thing once again in 2019.
Here’s a list of some other trends you will see still becoming popularized across WordPress sites in 2021:
Drag & Drop Blocks
Gutenberg, the new WordPress block editor has superseded the TinyMCE classic editor, completely changing the editing experience, moving to a block-based approach.
According to WordPress, one of the reasons for changing the whole editing system is this:
“By revisiting the interface, we can modernize the writing, editing, and publishing experience, with usability and simplicity in mind, benefitting both new and casual users.”
And this is where this block-based approach will most likely have the biggest impact in the realm of WordPress web design in 2021 – if not necessarily bringing any particular new concepts to the look of sites, but by allowing users to focus on how “…content will look without the distraction of other configuration options. This ultimately will help all users present their content in a way that is engaging, direct, and visual.”
WordPress expects the new block editor to also allow developers to take advantage of this more engaging and visual experience, bringing new opportunities for themes and plugins.
Expect further changes over the next year, too – WordPress plans to bring new elements to the editor, moving into full-page templates, and eventually, full site customization.
Optimizing for Mobile & Speed
A continuing increase consumer demand (and impatience!) and changes in Google’s algorithm to focus on page loading speed as a relatively important ranking factor has given rise to a plethora of products and services, encompassing web hosting, plugins, and themes, all geared towards making WordPress sites lean, mean speed machines that are lightweight and bloat-free.
Add to this the change over to Mobile-First Indexing and you have a conundrum for designers – how to create something with amazing and effective design, while at the same time embracing the limitations that including speed as a factor brings.
Expect a large part of web design in 2021 and beyond to focus on the complexity of design and number and size of visual elements in order to balance getting the look and feel of a site just right, while at the same time keeping developers, and users, happy, by allowing for looks and speed.
Minimalism
It could be as a result of this desire for sleek efficiency and speed, or maybe just because of the natural cycling of fashionable trends; perhaps a mixture of the two, but minimalism will once again be a prominent feature of design philosophy this year.
Minimalism has never really gone away, as its appeal is enduring, especially in web design, as it can be used to great effect. This year expect to see it mature, as the time-tested minimalist design meets necessity as a result of mobile and speed optimization, and expect to see it more widely adopted as a result.
Duotone Gradients
Gradients or “color transitions” is another design element that constantly evolves with tastes and what’s fashionable. Color combinations come in and out of favor.
Spotify is widely credited with the resurrection of “duotone”, used on their playlist covers. Duotone gradients are predicted to stay prominent and evolve in 2021, due to their versatility in both design and branding. Expect to see some adventurous experimentation in color combinations – potentially jarring, and departing from the “expected” combinations.

Source: Pinterest
Illustrations
Expect more designers to eschew photos in favor of illustrations in 2021. Photos are the expected norm, and so ubiquitous that if you browse the web enough you’ll easily start to notice the same old stock photos and picture styles crop up time and again.
Illustrations break this expected pattern and offer something truly unique, and are beginning to be used often to evoke a retro vibe.
In 2021 expect to see a lot more of two forms of illustration that sit at opposite ends of the design spectrum:
Retro-style “Hand drawn” Illustrations
It’s illustrations at this end of the design spectrum that evoke a sense of the past – with a “done by hand” feel that harks back to printed storybooks. Human figures seem to be the most widely used application of this style of illustration and expect to see more this year from trendy software startups and more established and popular SaaS platforms alike.

Source: Depositphotos
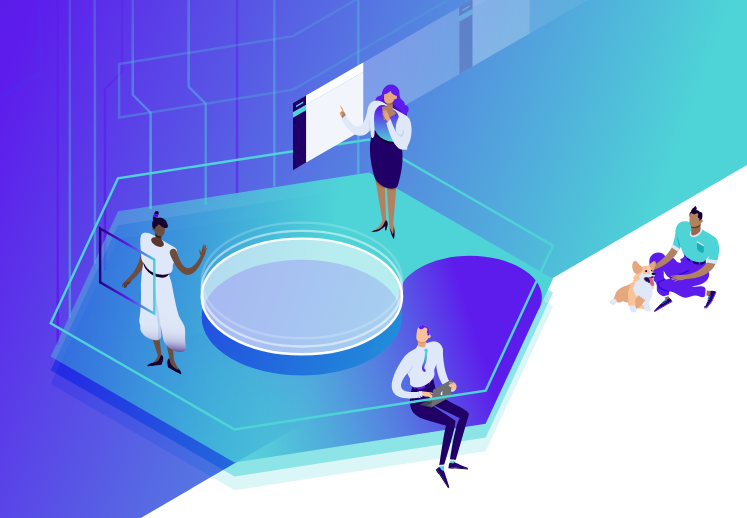
Isometric Illustrations
This style of illustration is in contrast to the previously mentioned style, in that they have a more “mechanical” feel to them; straight lines and objects that feel more like they were designed with AutoCAD as opposed to being drawn by hand. Isometric illustrations show perspective and proportion and are often used to depict scenes that contain a lot going on – for example, cities, or an entire production line within a factory.

Source: Kinsta
AR/VR
Perhaps one of the biggest technological talking points of the last couple of years, virtual reality and augmented reality elements will begin to find a home on more and more websites this year.
WordPress sites are able to take advantage of a number of plugins that allow embedding of AR and VR content, for example, WP-VR-view, which enables the addition of Photo Sphere images and 360-degree video on WordPress sites.
While products like Google Cardboard are making VR & AR content accessible to more people, who knows how long this will be a trend – whether it will be a fad that is unable to improve and embed itself into the popular psyche in order to stay sustainable, much like VR in its early days, or whether it will be a permanent fixture for consuming visual content. For the time being at least though, expect to see it incorporated into more and more websites in 2021.
Broken Grids & Asymmetrical Layouts
Expect to see more designers breaking free of the constraints of the traditional grid; throwing alignment and symmetry out the window in order to really make a statement.
Aside from allowing creative freedom and a new way of expressing moods, feeling, and concepts through the page content, using layouts that don’t follow the traditional grid system and break out in asymmetrical ways also allows for creating extra hierarchy levels, and guiding the viewer’s eyes around the page and to the most important elements.
Broken grids and asymmetry are great methods for designers to really stand out and experiment, push boundaries, and create truly powerful and eye-catching imagery.