Today we share a great talk and that’s thanks to Bill Erickson. Bill has developed an incredible reputation in the WordPress community for the sites he’s built, as well as the code that he continues to give back to the community. That means you get to enjoy all of the amazing insights and experience Bill has pleasantly shared with us in the interview below.
In his own words…
I’m a WordPress Developer, an entrepreneur, a husband, a father, a skier, an avid reader, a gardener, and a winemaker living in Georgetown, TX (north of Austin).
Thanks for joining us today, Bill. Please, tell us a bit more about your background, how long have you been working with WordPress and about your current ventures.
I have been a WordPress developer for 10 years
Prior to WordPress I had some experience with design and building static websites using HTML/CSS. In college, I was hired to redesign the website for the Business Honors department and decided to try WordPress so they could manage the content themselves going forward. After that I started redesigning many other websites within the business school, converting them all to WordPress. This was 2006, Pages had just been added to WordPress and we didn’t have widget areas yet, so it was pretty early to use WordPress as a CMS.
After graduating with a degree in finance I decided to focus on
When was the first time that you really got excited about WordPress and at what point did you decide to make it your career?
I was hooked after developing my first website on WordPress and seeing how genuinely surprised my client was
I thought it would be a difficult decision when graduating whether to get a traditional job with my finance degree or start freelancing full-time, but the market crash in 2008 made that decision much easier. As all my classmates were losing their investment banking internships, I was busier than ever building websites in my free time.
Where do you go first to get WordPress news, insights, and updates?
The Post Status newsletter. It is THE industry news source. Brian keeps up with everything that’s happening and delivers a concise summary with a ton of links for more information.
As a developer, it’s also important to follow the Make WordPress blog to keep up with what’s changing in WordPress and how it will affect my clients. For instance, instead of building our own responsive image toolset for Pinch of Yum, we waited to take advantage of the new Responsive Images in WordPress 4.4.
What performance tips would you give to beginners (as related to speed, scalability, security, plugins, backup, etc.)?
Use quality tools. If you’re using an existing WordPress theme, pick one from the WordPress.org repo (they have high-quality standards) or a well-respected theme shop like StudioPress or Array Themes. Make sure the plugins you use are narrowly focused, address a specific need, and are well maintained.
Be selective of your host. I’m a big fan of managed WordPress hosts like WPEngine because your site will load fast (they handle caching), there’s a great backup solution in place, they do security monitoring and remediation, and provide other useful tools like staging environments and git deploy. You could use a less expensive host but then you’d need your own security monitoring (Sucuri) and backups (BackupBuddy or VaultPress), and then you end up paying the same overall.
Have you ever faced the problem of website migration? If so, how did you manage to resolve it: by converting your website data manually or via an automated tool?
The best migrations are to servers where I have SSH access and WP-CLI is installed. But if I don’t have SSH access I’ll usually use WP Migrate DB Pro for the database. I’ve also been really happy with WPEngine’s Automated Migration Plugin.
Confess to us your biggest moment of WordPress fail?
Migrating large websites with massive traffic levels can be difficult. About six months ago we ran into a lot of issues going live with a new site, mostly around the loss of all emoji throughout their articles when importing the database into their hosting environment. After a few days of back-and-forth migrations to staging environments and testing, we finally solved that issue and were ready to go live. We flipped the switch and the server immediately crashed because we forgot to enable the caching plugin. Every time we restarted the server, it crashed before we could log in and turn on caching. We ended up having to block traffic so that we could get in, set it up, and then open it back up. That was definitely my most painful launch, and I learned a lot from it.
You’re a well-known WordPress developer. What do you think helps your solutions stand out from other alternatives in the field?
Many companies don’t have a clear idea of what exactly they
Understanding the client’s needs influences development in many ways. For instance, it determines how I craft the backend experience, and which features are packaged into plugins so that in the future they can change themes while retaining that core functionality. I clearly document my code and structure it in a way that’s easy to extend by future developers. I want the website I build to grow with my client.
What’s the coolest project you’ve ever worked on with WordPress?
The University of Cambridge underwent a large rebranding, resulting in new brand guidelines implemented on Drupal. But many of the schools and departments were using WordPress and didn’t want to switch to Drupal. I built a WordPress theme and plugins that incorporated all the key functionality and layouts. It’s now deployed across dozens of websites. Here’s a case study with more information.
What do you think is the biggest challenge for WordPress to face in 2016?
As Daniel Bachhuber said in his talk at A Day of REST, “For WordPress to get 100% of the web, it needs to become embedded in every part of the web.” We talk about what percentage of websites are built on WordPress (currently 26.4%), but with the REST
The biggest challenge WordPress developers face is a redefining of what is “WordPress Development”.
If you could change one thing about WordPress today, what would it be?
It shouldn’t be so difficult to customize the overall look of the WordPress admin. Hopefully, with the REST
What new features would you like to see in upcoming versions of WordPress?
I’m excited about the Fields API to improve the process of adding new fields to the backend, and Shortcode UI for improving the experience of managing shortcodes.
If you were interviewing a WordPress developer or designer for a job, what question would you ask first and why?
I think one of the best ways to evaluate a WordPress developer is through the plugins and other code they make public. You can see an example of their coding style and quality, and you also get to glimpse into how a project of theirs evolves. Where did it start, and what has changed since then. How have they interacted with other
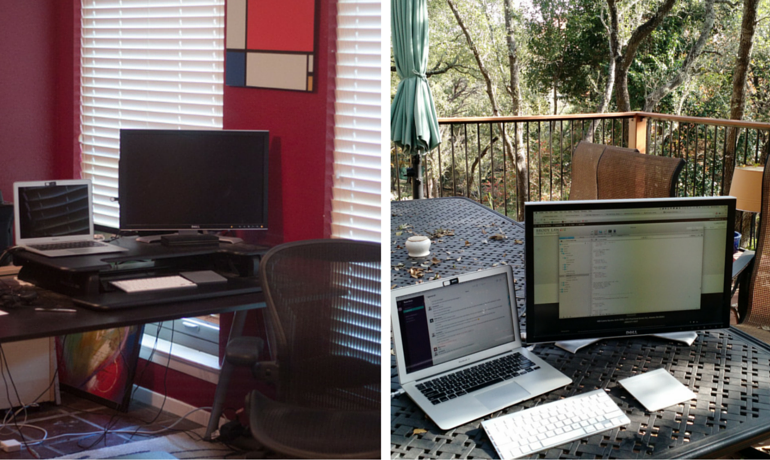
Tell us a bit about your working setup (hardware + software). Could you shoot us a picture of your desk? 🙂
I do all my work on a 2012 Macbook Air. Most of the time I’m in my home office with a Veridesk that easily converts to sit/standing positions. I like to stand while coding, then
We want to say great thanks to Bill and wish him all the best of joy and inspiration! 🙂